Over the last two weeks I've added two new types of posts to my website: image posts and "currently listening" notes. In this post I'll document how they work.
Currently Listening
Currently listening notes are stored as simple notes with added information on the song. For this to be read properly, I set the "kind" attribute to "music". My first currently listening note looks, in raw format, like this:
creator = joshua
kind = music
songtitle = Book Covers (feat. Nick Hakim)
album = The Good Fight
artist = Oddisee
lang = en
pubDate = Sat, 10 Dec 2016 23:46:02 +0100
guid = 212
twittlink = 807718041865908224
-------------------- --------------------
Test. And well, great song and album, too.
The raw data should be self-descriptive (twittlink means the ID of the syndicated version of my post on Twitter).
Currently listening notes cannot be added using the standard backend of my homepage, because I see little sense in copy-pasting song information into a form if there are ways to automate the process. Instead, currently listening notes can only be done (regularly) using the command line. Posting is done using POST headers, so other ways are easily imaginable.
The route I currently chose was the command line, because I song information is on my machine anyway. I use MPD for listening to music, so song information is easily retrievable. The Python script I use to post to my website gets all values I need to send for posting a note and adds song information retrieved using MPC if the variable kind equals "music". It then sends the data using POST headers.
> if (kind == "music"):
values['itemsongtitle'] = subprocess.Popen("mpc --format [%title%] | head -n 1", shell=True, stdout=subprocess.PIPE).stdout.read().decode().replace("\n", "")
values['itemalbum'] = subprocess.Popen("mpc --format [%album%] | head -n 1", shell=True, stdout=subprocess.PIPE).stdout.read().decode().replace("\n", "")
values['itemartist'] = subprocess.Popen("mpc --format [%artist%] | head -n 1", shell=True, stdout=subprocess.PIPE).stdout.read().decode().replace("\n", "")

Image Posts
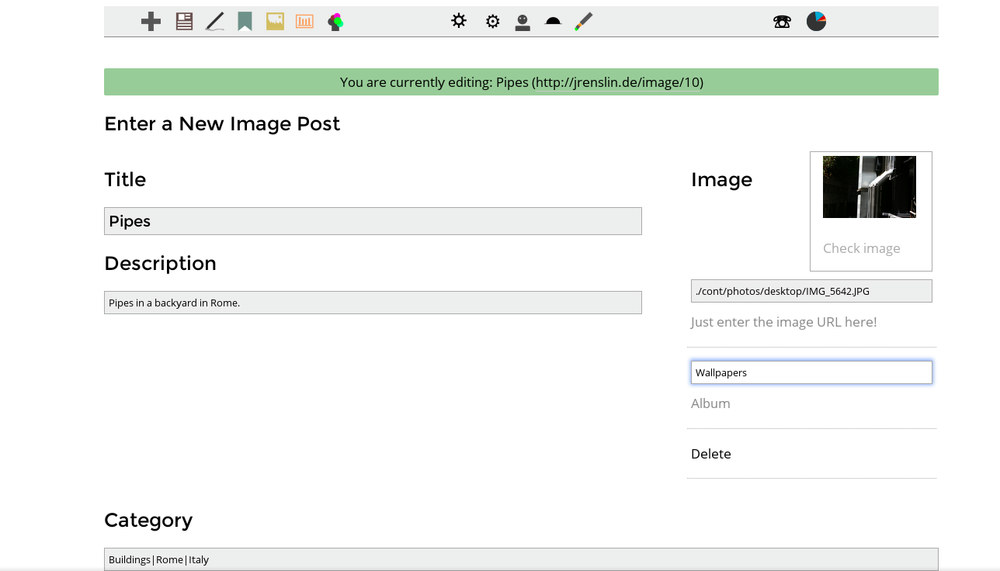
As opposed to currently listening notes, images are an own, independent type of posts on one level with notes, blog posts, etc. Image posts are made from the site's backend, where users can enter an image title, a description, categories, the image's source and an album to sort the picture into. The source is simply a URL, since I wanted to keep data storage for image files outside of the actual system; both to not need to reintroduce an upload function and since I myself like to keep images stored in a folder that is not directly integrated into the website but stands independent.
Images are then made available on the website in the image section, sorted by album. To compute the albums, the script returning the overview reads all image entries and creates an array with all albums and the respective image information. Upon a click on one of the albums, all images in that album are listed. Thumbnails of the images are created automatically using Imagemagick, if they don't yet exist.
A click on the single image opens the image page, e.g. here. Since images are usually better displayed on a dark background, I am loading an additional CSS file, with a darker variation of my homepage's design. Exif data is extracted right from the image using exiftool.