museum-digital als Projekt legt für gewöhnlich einen starken Fokus auf einzelne Museumsobjekte. Im Gegensatz dazu bietet das Themenmodul von museum-digital die Möglichkeit digitaler Ausstellungen oder, in der allgemeinstmöglichen Beschreibung, digitaler Geschichtenerzählung mit hierarchisierbarer, fest stehender Gliederung. Der letzte Satz ist lang und kompliziert, weil sich das Themenmodul in seiner Zielsetzung zwischen drei Eckpunkten bewegt und innerhalb des so abgesteckten Bereiches nicht schnell beschreibbar ist.
Einerseits ist da das Besprechen von Themen, andererseits das Ausstellen im Internet. Schließlich wird auch der Fokus auf Objekte nicht außer Acht gelassen. Für jede einzelne dieser Aufgaben gibt es Vorbilder, die ihre Arbeit zum Teil sehr gut machen. Die Kombination ist jedoch bisher nicht wirklich zufriedenstellend gelungen.
Andere Projekte, ähnliche Ziele
Während die Eingebenden weiter fleißig Ausstellungen eingaben, hatte die technische Seite des Themenmoduls bis vor knapp einem Monat lange keine größeren Veränderungen gesehen. Design und Code waren sichtbar in die Jahre gekommen. Einerseits bedeutete das, dass wir viele grundlegenden Dinge (z.B. Datenbankabfragen) aktualisieren mussten, andererseits gab es uns auch die Chance, ein neues Design und zumindest teilweise neues Konzept zu entwickeln und Entscheidungen bzgl. der Kopplung von Museum-Digital und dem Themenmodul zu treffen.
Als erster Arbeitsschritt sammelten wir deshalb Wünsche nach neuen Funktionen oder nötigen Überarbeitungen und schauten uns Projekte mit zumindest verwandten Zielen an. Für digitale Ausstellungen ist hier vor allem Google Arts and Culture zu nennen, die, zusammen mit großen Museen, Bibliotheken, etc., visuell sehr ansprechende digitale Ausstellungen bieten. Gleichzeitig sind hier Objekte der betreffenden Institutionen zu finden, die jedoch von den Ausstellungen getrennt dargestellt werden. Auch verhindert die ansprechende Darstellung zum Teil eine effektive, tiefgehende Auseinandersetzung mit dem Thema, etwa wenn der Text soweit gekürzt wird, bis er auf eine "Folie" passt.
Eine zweite Inspiration waren Webseiten mit vergleichbarer digitaler Geschichtenerzählung, etwa nzhistory.net.nz oder die "Core Story" auf Densho.org. Beide bieten eine klar gegliederte Geschichte, die mit großer Schrift und eingebetteten Bildern trotz langer Texte lesbar und verständlich bleibt. Im Idealfall sollte das Themenmodul Museum-Digitals ähnlich lesbar bleiben, auch wenn vergleichbar lange Texte eingegeben würden. Andererseits bietet die Zielsetzung des Themenmoduls von Museum-Digital zusätzliche Möglichkeiten, wie eine Verknüpfung von Objekten unterhalb des Textes oder eine Einbettung von Objektinformationen innerhalb des Textkörpers wie bei Bildern oder Videos auf den beiden Seiten.
Ziele
Anhand der so gesammelten Wünsche, Ziele und Inspiration ergab sich die folgende Aufgabenliste:
- Aktualisierung des Codes
- Anpassung des Designs der Eingabeseite an das derzeitige Design der Eingabeseite des "normalen" Museum-Digital
- Einbindung von TinyMCE auf der Eingabeseite, um Eingebenden ohne HTML-Kenntnisse die Möglichkeit zu geben, Bilder und Videos einzubinden und Formatierungen vorzunehmen
- Responsive Design
- Ansprechendes und anpassbares Design für die Ausgabeseite - im Idealfall auch direkt durch die Museen anpassbar
- Alternative, Slideshow-artige Ansicht für Ausstellungen
- Einführung eines "weiterlesen"-Schalters, der direkt zum nächsten Unterthema überleitet
Während die Aktualisierung des Codes und die reine Anpassung des Designs der Eingabeseite an die von Museum-Digital selbsterklärend sind, lohnt sich eine Besprechung des neuen öffentlich einsehbaren Designs - bzw. dessen Anpassbarkeit und Austauschbarkeit - und der Position, die das Themenmodul seit der Überarbeitung innerhalb der Webseite von Museum-Digital und den einzelnen Themen gegenüber hat.
Neues, flexibles Design
Die Überarbeitung des Designs des Themenmoduls begann mit der üblichen Trennung von Design und Inhalten: Das Design wird in eine eigene Datei ausgelagert und bestimmt so das aussehen, der im HTML als, z.B., Titel oder Absatzinhalt markierten Textstellen, statt dass das Design direkt in einem Zug mit dem HTML angegeben würde. Diese Trennung von Design und Inhalt macht das zentrale verändern von Designregeln wesentlich einfacher, und ermöglicht auch relativ einfach das gesamte Design auszutauschen. So können ohne weitere Probleme alternative Designs hinzugeladen werden, wenn eine Seite z.B. in einem bestimmten Kontext gezeigt wird.
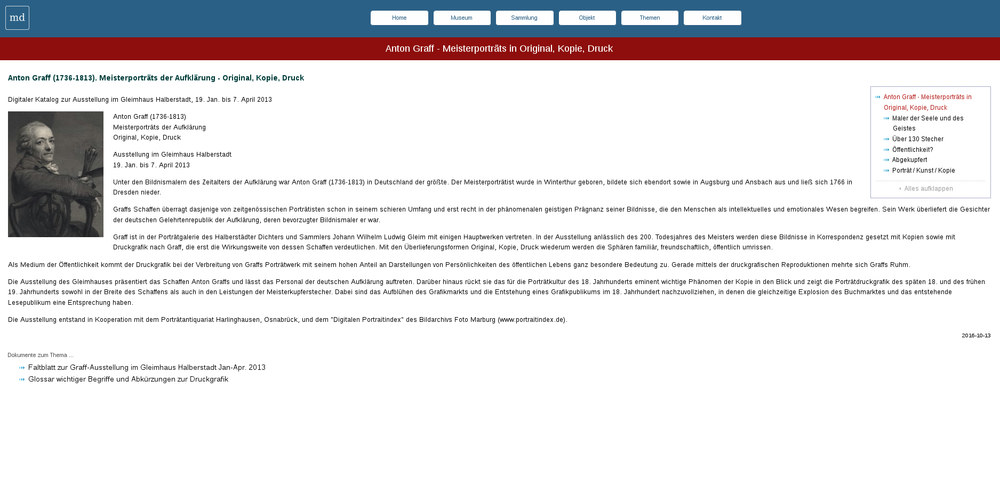
Diese Methode wurde zu einem gewissen grad auch schon zuvor im Themenmodul Museum-Digitals verwendet. Nach der Überarbeitung kann noch ein gutes Stück mehr über die extern hinzugeladenen Designs gesteuert werden und komplett andere Designs sind möglich. Leicht verschiedene, kontextabhängige Designs sind weiterhin zu finden, wenn man Themenseiten von den verschiedenen Ausspielungen Museum-Digitals aus besucht. Besucht man eine Themenseite oder digitale Ausstellung von der bundesweiten Seite aus, so wird sich deren Design nach dem der bundesweiten Seite von Museum-Digital richten und die Navigation von dort hinzugeladen. Öffnet man die Themenseite hingegen von Museum-Digital Sachsen-Anhalt aus, so wird dort die Navigation von Museum-Digital Sachsen-Anhalt und das entsprechende Design zu finden sein. Genauso können beliebige weitere Designs hinzugefügt werden.
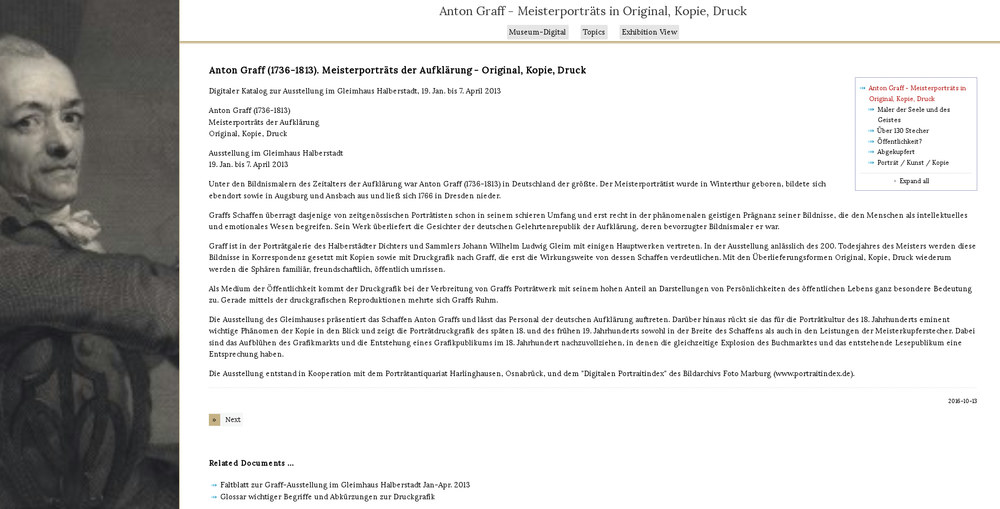
Neu ist die Entwicklung eines versionsunabhängigen Designs, das verwendet wird, wenn man die Themenseite direkt und/oder ohne Informationen zum Kontext aufruft. Da wir hier nicht allzu sehr an das übliche Designmuster von Museum-Digital gebunden waren, konnten wir stärker dem Ziel von einem einfach lesbaren und übersichtlichen, aber ansprechenden Design nachgehen. Das Ergebnis kann sich, denke ich, sehen lassen. In der Zukunft werden Museen auch die Möglichkeit haben, Designs auf Basis dieses Designs zu erstellen und einzubinden.
Entkopplung von Museum-Digital und dem Themenmodul
Eben wie jetzt ein eigenständiges Design für das Themenmodul existiert, wurde das Themenmodul insgesamt stärker zu einer eigenständigen Einheit geformt und von Museum-Digital eher entkoppelt. Das Themenmodul hat jetzt eine eigene Start- und Übersichtsseite, die auch von der Startseite von Museum-Digital und ggfs. den einzelnen Themenseiten aus verlinkt ist. Diese ist dem eigenständigen Design der Themenseiten entsprechend gestaltet.
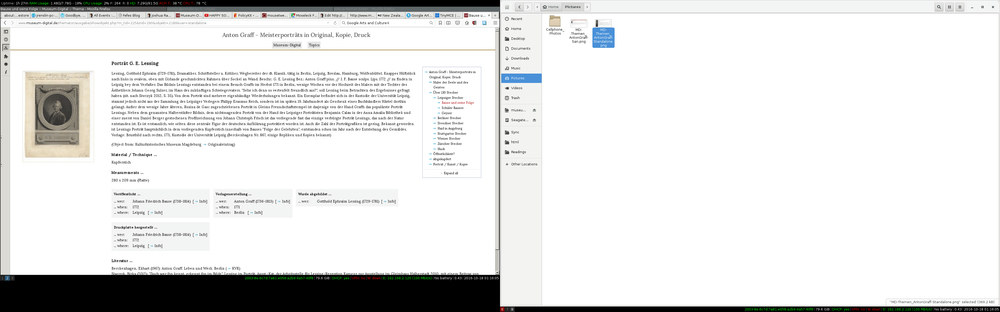
Auch die Seiten zu verknüpften Objekten wurden stärker ins Themenmodul integriert. Zuvor wurden diese, so nicht eine alternative Objektbeschreibung eingegeben worden war, einfach in der entsprechenden Version von Museum-Digital aufgerufen. Jetzt werden sie auch in diesen Fällen als Teil des Themenmoduls aufgerufen, d.h. sie behalten ein einheitliches Design mit dem Thema, mit dem sie verknüpft wurden.
Noch nicht am Ende, aber auf dem richtigen Weg
Der jetzige Stand des Themenmoduls ist sicherlich nicht der Weisheit letzter Schluss. Manche Features - besonders eine Oberfläche, um Nicht-Techniker selbst Designs erstellen zu lassen - fehlen noch. Manche Inhalte, wie etwa zu kleine Bilder, könnten den heutigen Gegebenheiten besser angepasst sein. Weitere Designs könnten entwickelt und den Eingebenden zur Auswahl gestellt werden.
Alles in allem ist der Fortschritt über das Themenmodul vor der Überarbeitung aber eindeutig merkbar. Gemessen am Ziel, ein Tool für eine gute Präsentation von Geschichten und Ausstellungen - mit Objektverknüpfung - im Internet zu bauen, sind wir schon weit gekommen.